リンク先ではなく、
ご自身のブログ・サイトに設置する方法です。
飛び先で登録してもらうよりも、ブログ内で登録してもらった方が
閲覧者さんにとっても安心できるし、便利だと思いますが…
あんまりこだわる所では無いとも思います。
無料ブログに埋め込みフォームを設置するのは
かなりハードルが高いのですが、
まぁ、ワードプレスならHTMLサイトなら簡単にできますので
やっておいても良いかと思います。
ブログなどへの読者登録フォーム設置法
まず、エキスパートメールにログインし
登録したメルマガを選択します。
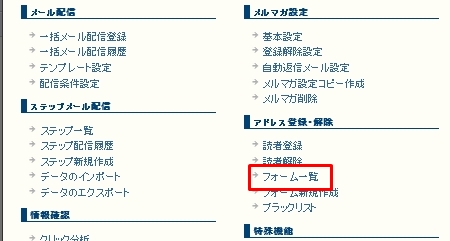
メルマガメニューにある「フォーム一覧」をクリックします。
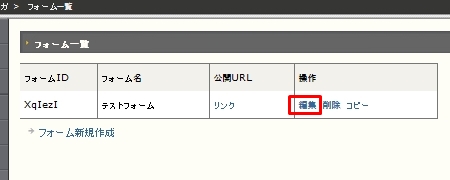
前回、作成したフォームが表示されていますので、
「編集」をクリックします。
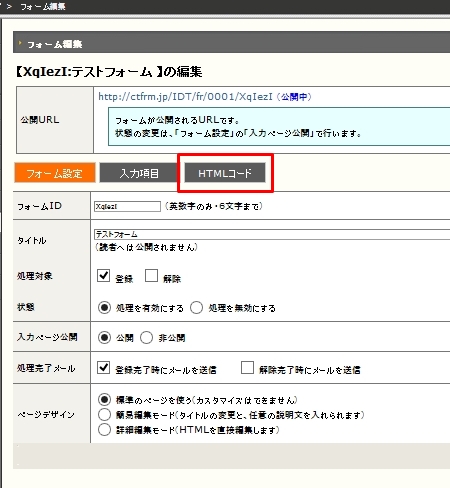
中段の「HTMLコード」をクリックします。
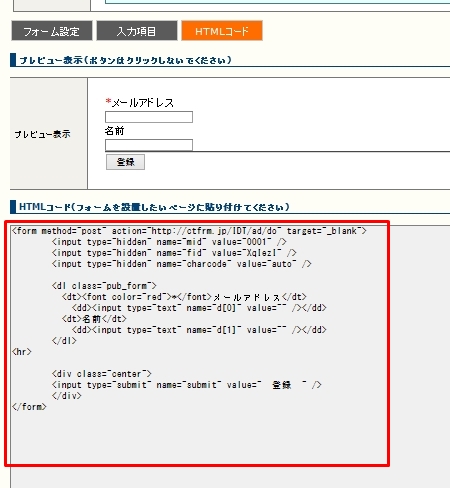
下部に“HTMLコード”が表示されますので、
それを丸々コピーします。
ご自身のブログやサイトにログインします。
今回はワードプレスにしますね。
新規追加画面で、
記事を書く部分の右上の「テキスト」をクリックします。
先ほどの「HTMLコード」を貼り付けます。
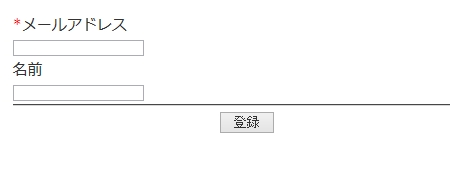
すると、プレビュー通りのフォームが出来上がります。
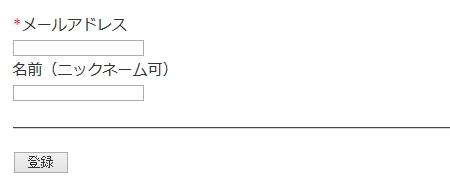
改行を入れたり、登録ボタンを左端にしたり
文字を追加したりなども、テキスト画面で調整できます。
無料ブログに設置するのはハードルが高い
例えばシーサーブログに登録フォームを設置する方法も
併せて載せようと思ったのですが、
これが単にHTMLソースを貼り付けるだけではダメで、
意外にハードルが高い。
恐らく使えないタグがあるからだと思います。
別のタグを使えばイケるのですが、
ここに時間を割く位なら
普通に登録フォームへのリンクを貼りましょう。
登録率に差が出る可能性は多少はあるかも知れませんが、
それが致命的なハンデになるかというと…
そうとは考えられません。
ここにこだわって、数時間割くよりも
ひとつでも新しい記事を追加した方が
メリットが大きいと思いますし、
僕ならそうします。
この辺りも“倉田的な効率化思考”なのですが、
皆さんはどうお感じになりますでしょうか?